
스크롤바 생성 overflow
css속성 overflow로 자식 요소의 크기가 부모 요소의 크기를 초과했을 때 스크롤바 생성을 제어할 수 있습니다. 수직과 수평 방향은 각각 oveflow-x, overflow-y로, 두 개를 동시에 제어할 때에는 overflow 속성을 사용합니다.
overflow 속성을 사용할 때 주의할 점은 자식 요소의 크기가 부모 요소의 크기를 초과했을 때 출력 방식을 제어하는 속성이므로 부모 요소의 크기가 명시적으로 설정되어 있지 않은 상태에서는 의도한대로 제어되지 않습니다.
| overflow-x | 수평 방향 제어 |
| overflow-y | 수직 방향 제어 |
| overflow | 모두 제어 |
overflow-y 속성을 적용하면서 예시를 살펴보겠습니다.
1. visible
속성을 설정하지 않을 때 적용되는 default 값입니다. 자식 요소의 크기가 부모 요소를 벗어나도 그대로 출력됩니다.
<div style="height: 300px">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
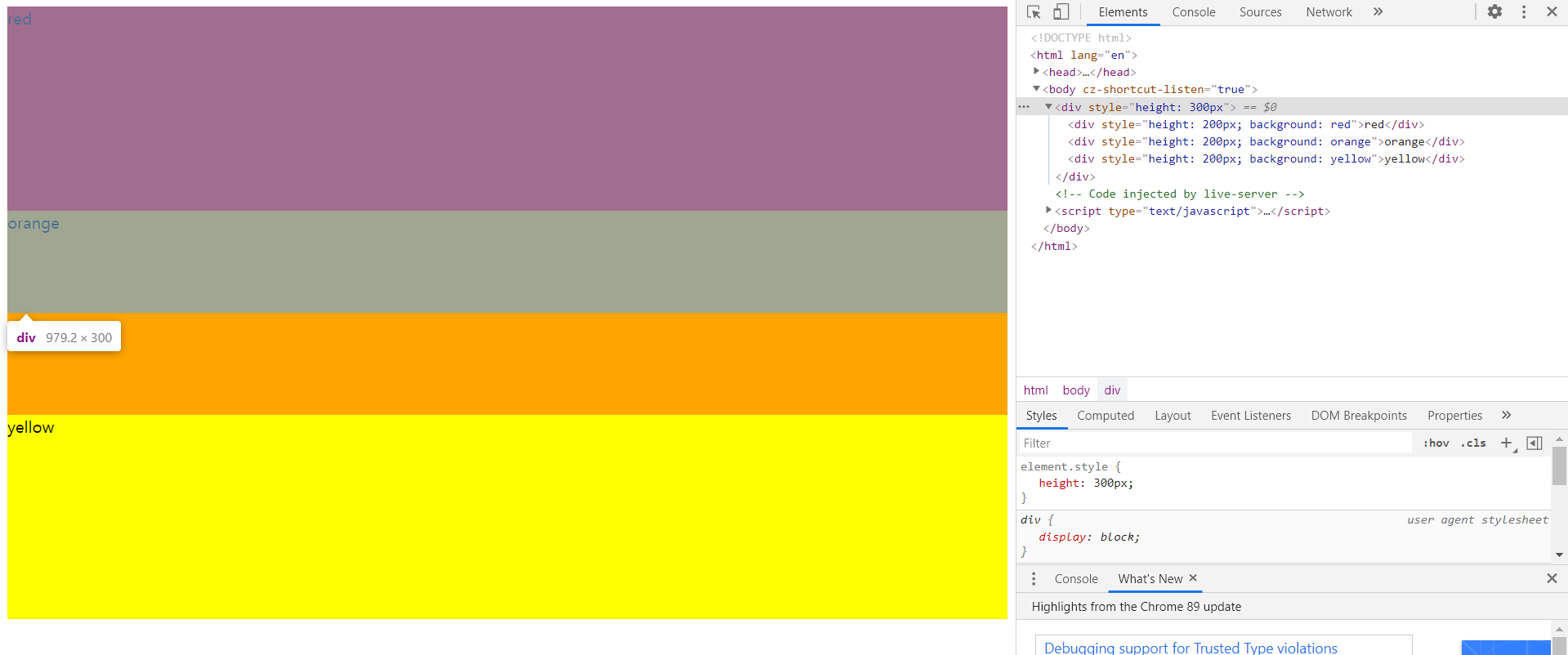
자식 요소의 총 길이(200+200+200=600px)가 부모 요소의 길이(300px)를 초과했지만 그대로 출력되었습니다. 개발자 도구를 켜서 눈에 보이지 않는 부모 요소의 크기를 확인해 보면 다음과 같습니다.

2. auto
자식 요소의 크기가 부모 요소의 크기를 초과했을 때에만 스크롤을 생성합니다. 초과하지 않는 경우에는 생성하지 않습니다.
<div style="height: 300px; overflow-y: auto">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
컨테이너에 스크롤이 생성되었습니다.
서두에 말씀드렸듯이 부모 요소의 크기가 설정되지 않으면 스크롤은 생성되지 않습니다.
<div style="overflow-y: auto">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
3. hidden
부모 요소의 크기를 벗어난 부분은 출력하지 않습니다.
<div style="height: 300px; overflow-y: hidden">
<div style="height: 200px; background: red">red</div>
<div style="height: 200px; background: orange">orange</div>
<div style="height: 200px; background: yellow">yellow</div>
</div>
자식 요소의 출력이 잘린 것을 확인할 수 있습니다.
4. scroll
항상 스크롤바를 생성합니다. 자식 요소의 크기가 부모 요소의 크기를 초과했을 때에만 스크롤바 기능이 작동하고, 그렇지 않으면 작동하지 않습니다.
5. overlay
Chrome 브라우저 기준 버전 114 베타(2023.05) 이후로 overlay 속성이 지원되지 않습니다.
overflow: overlay는 overflow: auto로 적용됩니다.
overflow: auto와 비슷하게 동작하지만, 다른 점은 생성되는 스크롤바가 DOM에서 공간을 따로 차지하지 않고, 자식 요소의 위를 덮어버립니다.
개발자 도구를 켜서 auto와 비교해 보겠습니다.
auto

스크롤바가 생성되었고, 자식 요소의 넓이(width)는 962.4 픽셀입니다.
overlay

동일하게 스크롤바가 생성되었고, 자식 요소의 넓이는 979.2 픽셀입니다. 이미지에서 마우스 커서는 현재 자식 요소에 머물러 있는 상태(focus)입니다. 이 경우 자식 요소에 파란색 투명박스가 생기는데, 스크롤바 쪽을 보시면 auto와 달리 파란색 투명박스가 덮여 있는 것을 확인할 수 있습니다.
overflow - CSS: Cascading Style Sheets | MDN
overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락 (en-US)에 맞출 수 없을 때의 처리법을 지정합니다. overflow-x (en-US), overflow-y (en-US)의 값을 설정합니다.
developer.mozilla.org
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, CSS] transform, transition으로 요소 이동 및 변형시키는 방법 / 동적인 효과(애니메이션) (0) | 2023.12.28 |
|---|---|
| [HTML, CSS] flexbox(display: flex) 총정리 (0) | 2023.12.28 |
| [HTML, CSS] 기본적인 페이지 레이아웃(layout) 잡기 네이버 클론코딩 (2) - flex, grid 레이아웃 (3) | 2020.03.28 |
| [HTML, CSS] box-sizing 속성 / 테두리도 크기에 포함시키기 (0) | 2020.03.22 |
| [HTML, CSS] 기본적인 페이지 레이아웃(layout) 잡기 네이버 클론코딩 (1) (6) | 2020.03.21 |



