
HTML 요소의 배경화면 투명하게 만드는 방법
CSS의 opacity를 활용하여 HTML 요소를 투명하게 만드는 방법, 특히 자식 요소는 제외하고 배경화면만 투명하게 만드는 방법에 대해서 살펴보겠습니다.
div와 그 자식 요소 h1입니다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="reset.css" />
<style>
.container {
width: 100%;
height: 100%;
text-align: center;
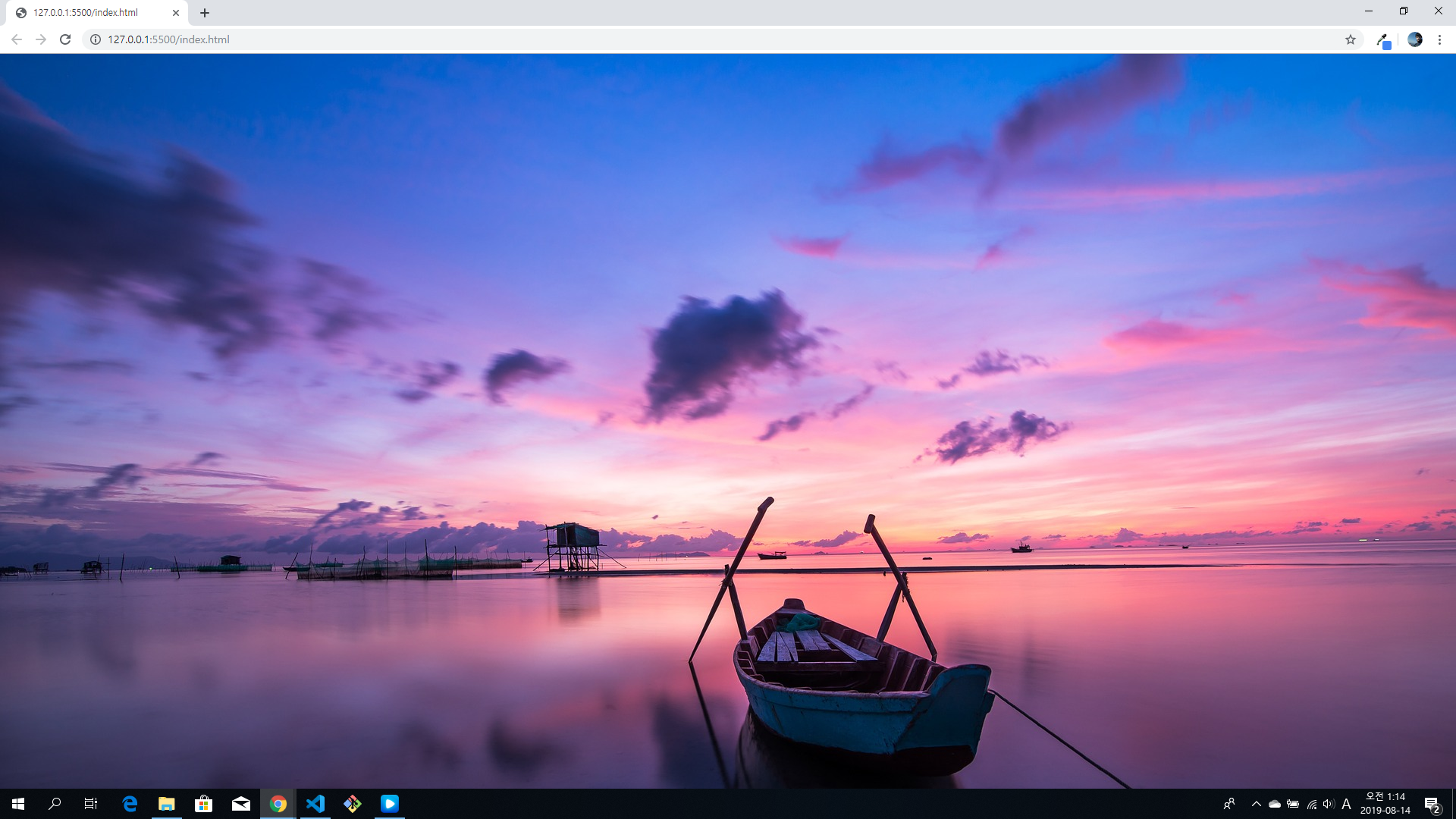
background: url("./images/sunrise.jpg");
}
.title {
font-size: 100px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="title">Hello</h1>
</div>
</body>
</html>
배경화면을 흐리게 하기 위해 opacity를 적용하겠습니다.
opacity는 0~1 사이의 값으로 설정할 수 있습니다.
기본값은 1이고 0으로 갈수록 투명해집니다.
.container {
width: 100%;
height: 100%;
text-align: center;
background: url("./images/sunrise.jpg");
opacity: 0.5;
}
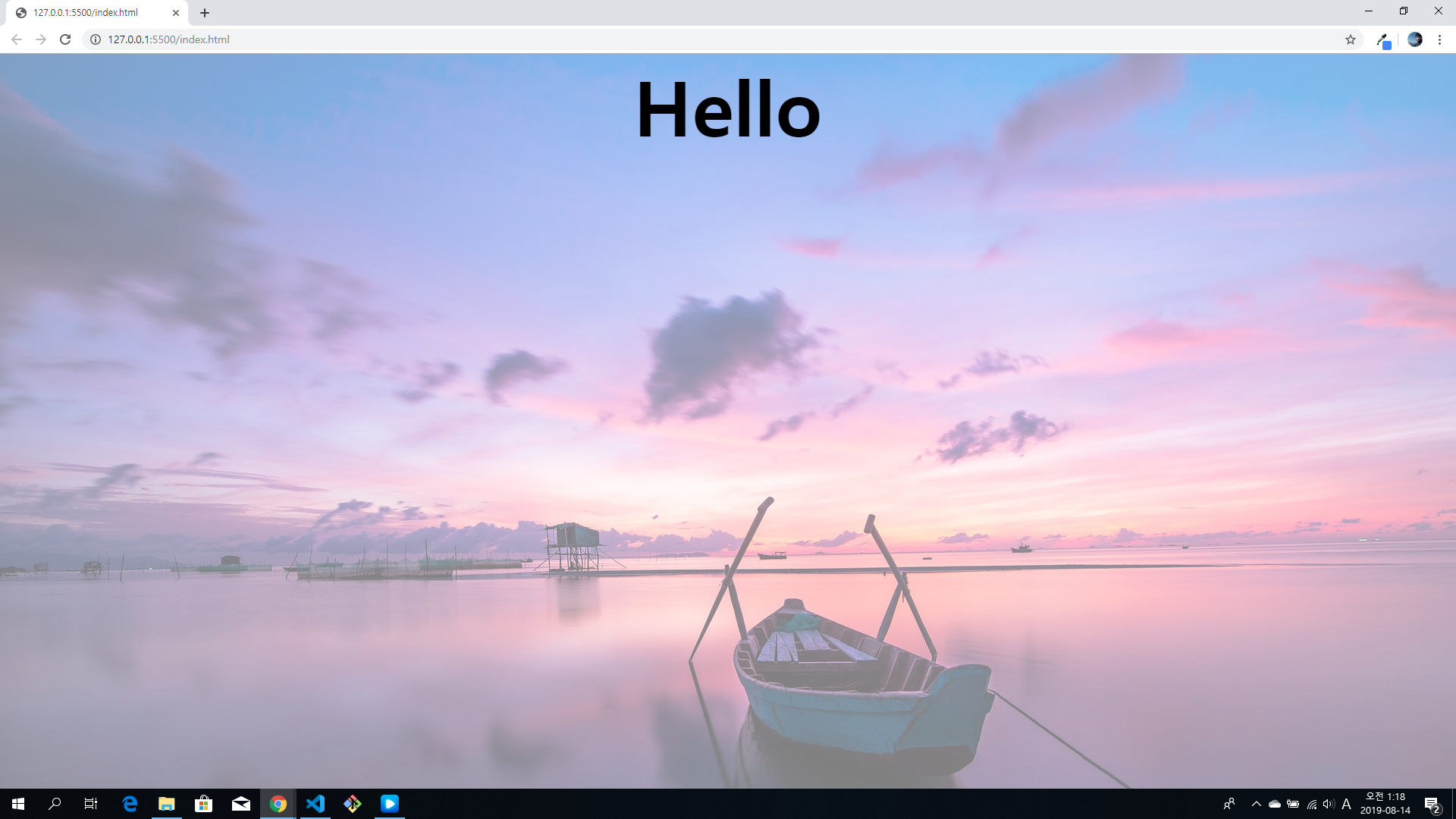
opacity를 0.5로 적용했습니다.
단순히 투명도를 조절할 때에는 이처럼 간단히 해결할 수 있습니다.
그런데 위 사진은 자식요소(h1)의 텍스트를 포함하고 있는데, 자세히 보시면 이 텍스트까지 함께 흐려졌습니다.
이처럼 자식요소를 가진 배경화면을 opacity로 흐리게 할 때에는 자식요소들도 모두 투명해지기 때문에 다른 방법을 사용해야 합니다.
가상 요소(::after) 사용
자식요소를 제외하고 배경화면만 투명하게 만들기 위해서는 배경화면의 가상요소를 생성한 후 그 가상요소에 배경 이미지와 투명도를 지정해 주면 됩니다.
.container {
width: 100%;
height: 100%;
text-align: center;
}
.container::after {
width: 100%;
height: 100%;
content: "";
background: url("./images/sunrise.jpg");
}
container에서 opacity를 지우고, background 속성을 가상요소로 옮겨주었습니다.
가상요소의 크기는 100%로 설정함으로써 원본(container)과 동일하게 맞춰주었고 이 요소는 배경이미지로 채워질 것이므로 content는 빈 문자열("")로 설정하였습니다.
다음으로 container와 그 가상요소의 position을 설정합니다.
.container {
width: 100%;
height: 100%;
text-align: center;
position: relative;
}
.container::after {
width: 100%;
height: 100%;
content: "";
background: url("./images/sunrise.jpg");
position: absolute;
top: 0;
left: 0;
}가상요소가 원본의 전체를 차지하도록 position, top, left 속성을 지정해 주었습니다.
현재 상태입니다.

화면에 보이는 이미지는 가상요소(container::after)의 배경 이미지입니다.
현재 자식 요소(h1)는 이 가상요소에 가려져 보이지 않습니다.
z-index 설정으로 가상요소를 원본(container)의 뒤로 밀어줍니다.
"뒤로 밀어준다"는 것은 z 축(우리 눈으로부터 화면까지의 직선 방향의 축)을 기준으로 더 화면 쪽으로 밀어준다는 의미입니다.
.container {
width: 100%;
height: 100%;
text-align: center;
position: relative;
z-index: 1;
}
.container::after {
width: 100%;
height: 100%;
content: "";
background: url("./images/sunrise.jpg");
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
가상요소가 뒤쪽으로 밀리면서 원본과 원본의 자식 요소(h1)가 화면에 나타났습니다.
("나타났다"라고 표현했지만 원본의 background 속성은 지웠기 때문에 여기서의 원본은 눈에 보이지 않습니다.)
마지막으로 가상요소의 opacity를 설정합니다.
.container {
width: 100%;
height: 100%;
text-align: center;
position: relative;
z-index: 1;
}
.container::after {
width: 100%;
height: 100%;
content: "";
background: url("./images/sunrise.jpg");
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0.5;
}
원본과 자식 요소는 그대로인 채 가상 요소의 opacity만 적용되었습니다.
정리하면
- div의 가상요소를 생성한다.
- background 속성을 통해 가상요소에 배경이미지를 설정한다.
- 가상요소를 뒤쪽으로 밀어준다.
- 원본과 그 자식요소가 화면에 나타난다.
- 가상요소에 opacity를 적용하면 원본과 자식을 제외한 배경이미지만 흐려진다.
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, CSS] div 자식요소 가운데 정렬하는 방법 - margin, text-align, flexbox (1) | 2019.08.14 |
|---|---|
| [HTML] video 태그로 동영상 플레이어 만드는 방법 (1) | 2019.08.14 |
| [HTML, CSS] div 요소를 전체화면으로 설정하기, 끝부분 적용안되는 문제, css reset (4) | 2019.08.12 |
| [HTML] 이미지에 링크거는 방법 - <a>, href, <img> (2) | 2019.08.10 |
| [HTML, CSS] div 요소를 동그랗게 만드는 방법 - border radius (0) | 2019.08.10 |



