
HTML에서 최상위 div를 화면 전체로 설정하는 방법
1. % 사용
width와 height를 100%로 설정하면 전체화면이 될 것만 같습니다만, 그렇지 않습니다.
%는 부모 요소 길이의 몇%를 차지할 것인지 나타내기 때문에 먼저는 부모 요소의 길이가 설정되어 있어야 합니다.
즉, 다음과 같이 해당 요소만 100%로 설정해서는 전체화면이 되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 100%;
height: 100%;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
container의 부모 요소인 body와 html의 width, height를 지정해줘야 합니다.
<!DOCTYPE html>
<html>
<head>
<style>
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
2. vw(viewport width), vh(viewport height) 사용
%가 부모 요소의 길이를 기준으로 계산된다면,
vw, vh는 뷰포트의 길이를 기준으로 계산됩니다.
각각 뷰포트 가로길이의 몇% 인지와 세로길이의 몇% 인지를 적어주면 됩니다.
뷰포트란 해당 웹페이지를 실행하고 있는 기기(노트북, 스마트폰 등)의 화면크기를 말합니다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 100vw;
height: 100vh;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
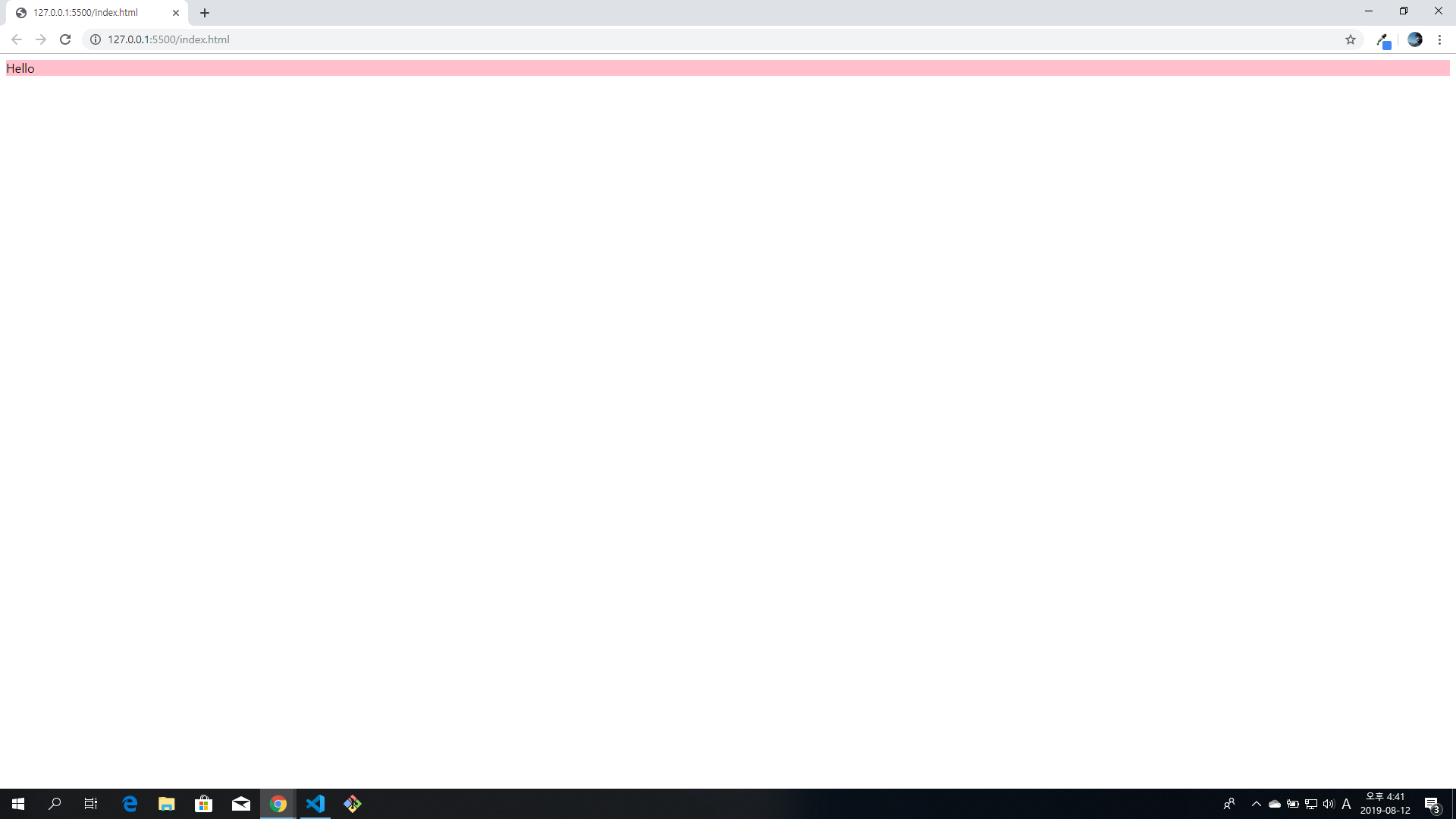
부모 요소의 height를 설정하지 않고 vw, vh만으로 container div가 화면 전체를 차지했습니다.
3. 끝부분 적용 안 되는 문제
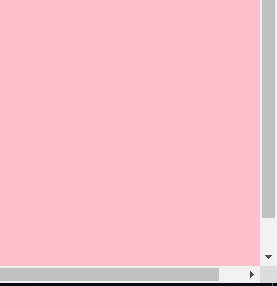
자세히 보시면 화면 전체를 차지하지 않고 끝부분에 여백이 있습니다.

100% 혹은 100vw, 100vh로 적용했는데 마치 100을 넘어간 듯이 스크롤까지 생겨버렸습니다.

원인은 HTML 태그의 기본 margin 때문입니다.
HTML 태그에는 우리가 따로 설정해주지 않아도 default로 설정되어 있는 값들이 있습니다.
그중 대표적인 게 여기 나타난 margin입니다. div뿐만이 아니라 h1, p등에도 붙어있습니다.
HTML 초창기에 문서제작을 쉽게 하기 위해 default 값으로 설정되었지만, 스타일 기술이 향상된 요즘에는 오히려 걸리적거리기 일쑤입니다.
개발자도구(F12)를 통해 margin을 확인해 봅니다.

body에 margin이 상하좌우 8px씩 붙어있습니다.
div가 화면 전체를 차지한 상태에서 body의 margin 때문에 상하좌우에 8px씩 더 붙어버린 겁니다. 스크롤이 생긴 이유가 여기에 있었습니다.
body의 margin을 없애줍니다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
background: pink;
}
</style>
</head>
<body>
<div class="container">Hello</div>
</body>
</html>
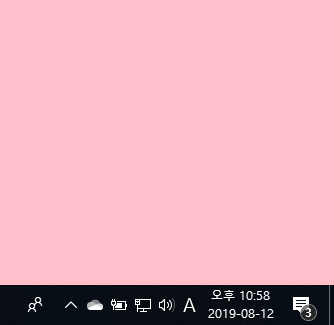
흰 여백이 사라지고

스크롤도 사라졌습니다.

이제 div가 딱 맞게 전체화면을 차지하게 됩니다. (% 와 vw, vh 모두 동일)
참고로 CSS reset 코드를 활용하면 스타일에 방해되는 HTML 태그의 기본값들을 편하게 초기화해 줄 수 있습니다.
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML] video 태그로 동영상 플레이어 만드는 방법 (1) | 2019.08.14 |
|---|---|
| [HTML, CSS] opacity로 요소, 배경화면 투명하게(흐리게)하는 방법, 자식 요소에 같이 적용되는 문제 (1) | 2019.08.14 |
| [HTML] 이미지에 링크거는 방법 - <a>, href, <img> (2) | 2019.08.10 |
| [HTML, CSS] div 요소를 동그랗게 만드는 방법 - border radius (0) | 2019.08.10 |
| [HTML, CSS] 마우스 커서 올릴 때 (오버) 효과주는 방법 - hover (11) | 2019.08.10 |



