
웹 페이지에 동영상 플레이어 만들기
HTML의 <video> 태그를 사용하면 간편하게 웹 페이지에 동영상 플레이어를 구현할 수 있습니다.
이 포스팅에서는 <video> 태그의 기본 사용법을 알아보겠습니다.
주요 속성
| src | 동영상 파일의 경로를 지정합니다. |
| poster | 동영상이 로드되기 전에 표시될 이미지를 설정합니다. |
| controls | 표준 동영상 제어 버튼(재생, 일시정지, 볼륨 등)을 표시합니다. |
| autoplay | 페이지 로드 시 동영상이 자동으로 재생되도록 설정합니다 |
| loop | 동영상을 반복 재생합니다. |
| muted | 동영상의 음소거 여부를 설정합니다. |
1. src
src 속성에 파일의 경로를, width와 height 속성에 크기를 지정하였습니다.
<video src="./videos/Gaulois.mp4" width="1280px" height="720px"></video>
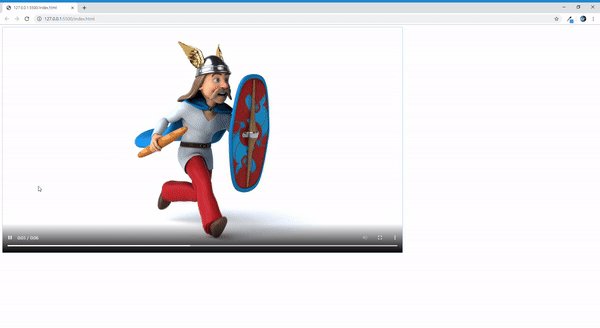
동영상이 페이지에 나타났습니다. 초기화면은 동영상의 맨 처음 프레임입니다.
2. poster
poster 속성을 지정하면 초기화면을 원하는 이미지로 변경할 수 있습니다.
<video
src="./videos/Gaulois.mp4"
width="1280px"
height="720px"
poster="images/Gaulois-poster.PNG"
></video>

3. controls
controls 속성으로 동영상의 제어 버튼을 생성합니다.
<video
src="./videos/Gaulois.mp4"
width="1280px"
height="720px"
poster="images/Gaulois-poster.PNG"
controls
></video>
4. autoplay
autoplay 속성을 설정하면 웹페이지 로드 시 동영상이 재생 가능한 시점에서 자동으로 재생됩니다.
<video
src="./videos/Gaulois.mp4"
width="1280px"
height="720px"
poster="images/Gaulois-poster.PNG"
controls
autoplay
></video>
5. loop, muted
- loop: 동영상이 반복재생됩니다.
- mute: 동영상을 음소거합니다.
<video
src="./videos/Gaulois.mp4"
width="1280px"
height="720px"
poster="images/Gaulois-poster.PNG"
controls
autoplay
loop
mute
></video>
6. 스타일
video 태그에도 다른 html 태그와 같이 css를 적용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
#video1 {
border: 10px solid #e17055;
border-radius: 30px;
transform: rotate(-15deg);
outline: none;
position: absolute;
top: 10%;
left: 10%;
}
#video2 {
border: 10px solid #6ab04c;
border-radius: 30px;
transform: rotate(15deg);
outline: none;
position: absolute;
top: 50%;
left: 50%;
}
</style>
</head>
<body>
<video
src="./videos/Gaulois.mp4"
width="640px"
height="360px"
controls
autoplay
loop
id="video1"
></video>
<video
src="./videos/Gaulois2.mp4"
width="640px"
height="360px"
controls
autoplay
loop
id="video2"
></video>
</body>
</html>
MDN document - <video>: 비디오 삽입 요소
<video>: 비디오 삽입 요소 - HTML: Hypertext Markup Language | MDN
HTML <video> 요소는 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입합니다. 오디오 콘텐츠에도 사용할 수 있으나, <audio> (en-US) 요소가 사용자 경험에 좀 더 적합합니다.
developer.mozilla.org
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, JAVASCRIPT] fetch를 사용하여 데이터 요청 후 화면에 적용하는 방법 ajax (4) | 2019.08.17 |
|---|---|
| [HTML, CSS] div 자식요소 가운데 정렬하는 방법 - margin, text-align, flexbox (1) | 2019.08.14 |
| [HTML, CSS] opacity로 요소, 배경화면 투명하게(흐리게)하는 방법, 자식 요소에 같이 적용되는 문제 (1) | 2019.08.14 |
| [HTML, CSS] div 요소를 전체화면으로 설정하기, 끝부분 적용안되는 문제, css reset (4) | 2019.08.12 |
| [HTML] 이미지에 링크거는 방법 - <a>, href, <img> (2) | 2019.08.10 |



