
div 배경화면 지정하는 법
다음과 같이 화면 전체를 차지하는 div가 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
현재는 div가 비어있는 상태입니다. 이곳에 배경화면을 지정해 보겠습니다. 이미지는 프로젝트 폴더 내부의 파일을 사용합니다.

div의 background 속성으로 이미지를 전달합니다.
이미지는 url(이미지 경로) 형식으로 불러올 수 있습니다. 나머지는 동일하므로 <style> 내부만 보겠습니다.
<style>
body {
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
background: url("./images/shanghai.jpg");
}
</style>
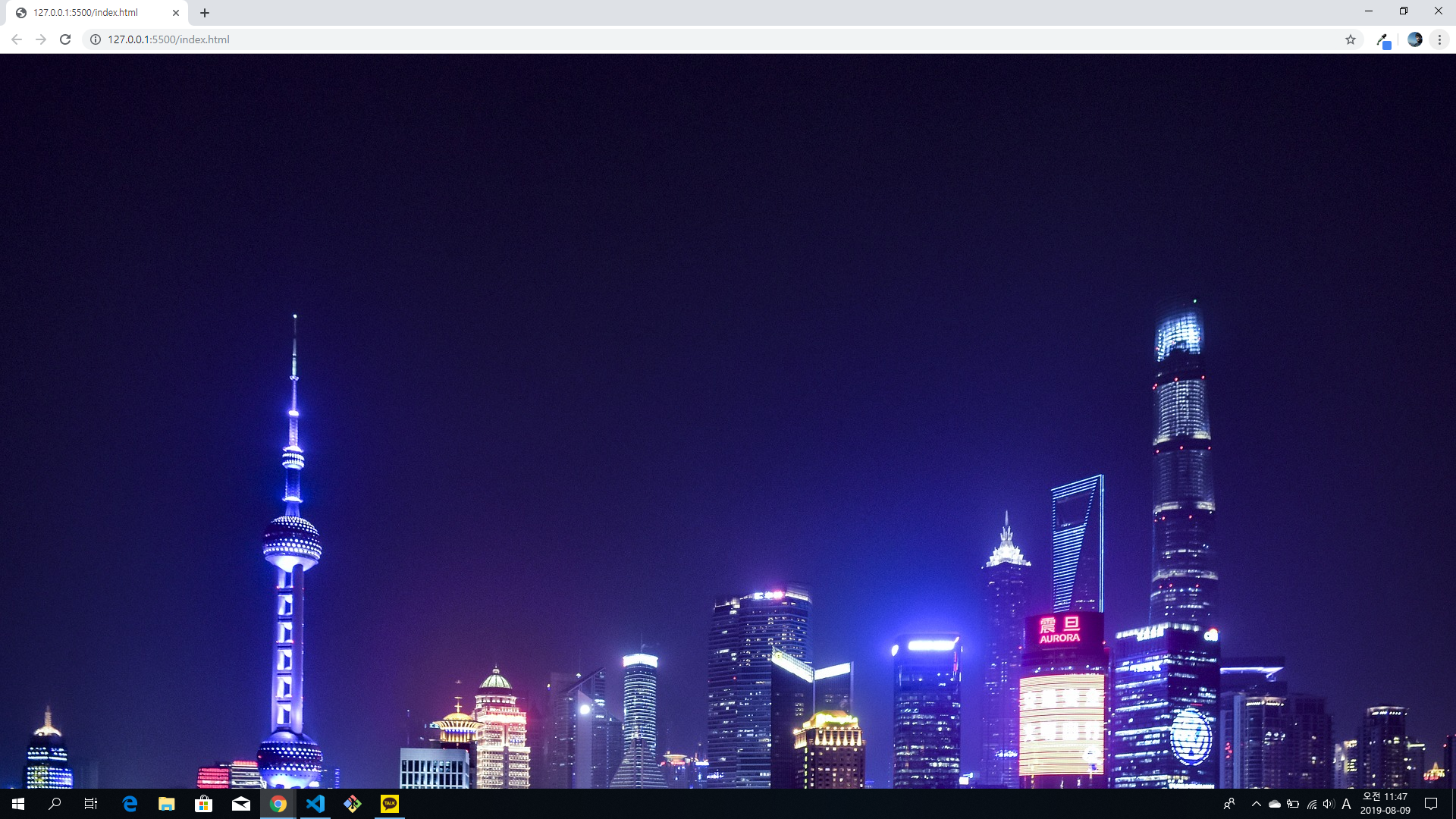
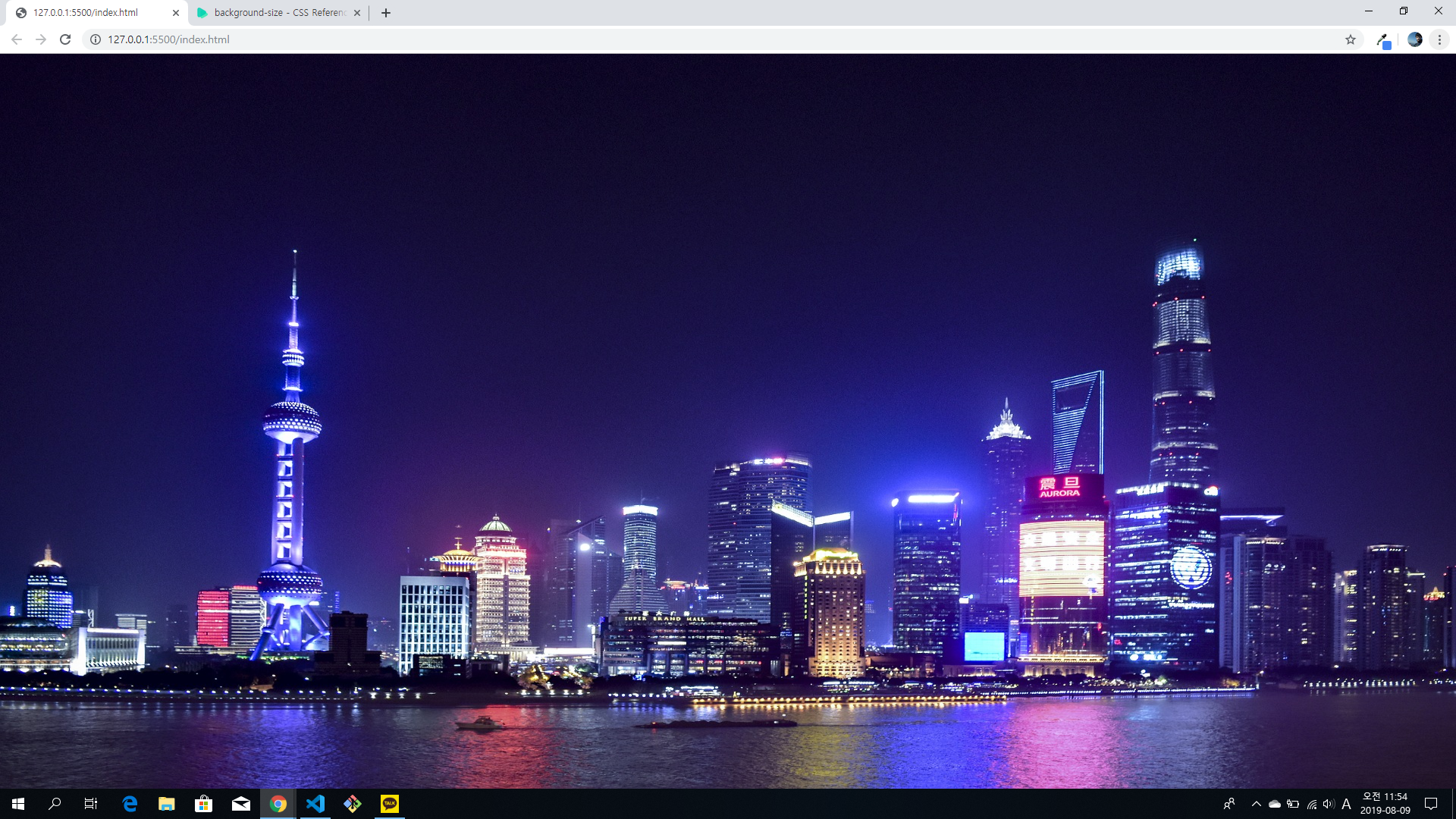
실행결과

배경화면이 적용되었지만 shanghai.jpg 원본과 비교해 보면 아래쪽이 잘렸습니다.
원본

background-position 속성과 background-size 속성을 이용해서 고쳐줍니다.
<style>
body {
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
background: url("./images/shanghai.jpg");
background-size: 100% 100%;
background-position: center;
}
</style>
이미지가 div의 가로, 세로를 모두 차지하며 정중앙에 위치하도록 설정하였습니다.
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, CSS] div 요소를 동그랗게 만드는 방법 - border radius (0) | 2019.08.10 |
|---|---|
| [HTML, CSS] 마우스 커서 올릴 때 (오버) 효과주는 방법 - hover (11) | 2019.08.10 |
| [HTML, JAVASCRIPT] 버튼 클릭 시 이미지를 변경하는 방법 (5) | 2019.08.09 |
| [HTML, JAVASCRIPT] 브라우저에서 확인창, 경고창 띄우는 법 - confirm (0) | 2019.08.08 |
| [HTML, CSS] 배경화면 한쪽만 흐리게 만들기 linear-gradient (0) | 2019.07.30 |



