
HTML 이미지 동적으로 변경하는 방법(버튼 클릭)
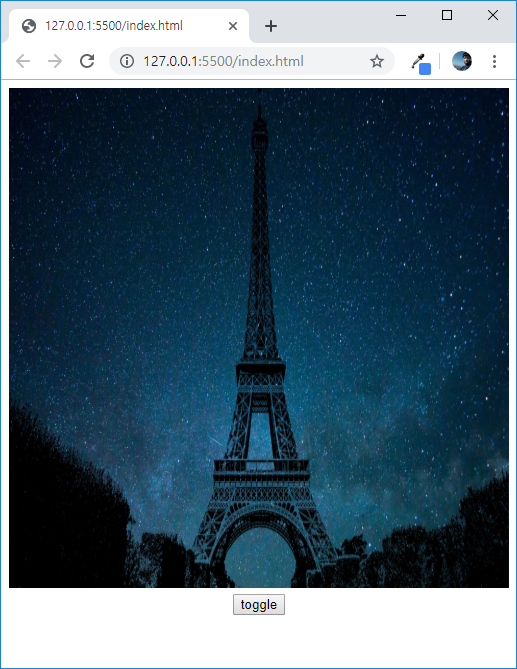
이미지와 버튼이 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 500px;
height: 500px;
text-align: center;
}
#img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="container">
<img id="img" src="./images/eiffel.jpg" />
<button>toggle</button>
</div>
</body>
</html>
프로젝트 구조
루트에는 index.html 파일과 함께 이미지 폴더 내부에 두 개의 이미지가 있습니다.

button을 클릭하면 현재 eiffel.jpg로 설정되어 있는 이미지가 rose.jpg로 바뀌도록 구현해보겠습니다.
1. 함수 생성
먼저 이미지를 바꾸는 기능을 수행하는 함수를 생성합니다.
자바스크립트 함수이므로 <script> 태그 안에 생성해 줍니다. 다른 부분 동일하므로 <body> 내부만 보겠습니다.
<body>
<div class="container">
<img id="img" src="./images/eiffel.jpg" />
<button>toggle</button>
</div>
<script>
function toggleImg() {
document.getElementById("img").src = "./images/rose.jpg";
}
</script>
</body>toggleImg() 함수를 생성했습니다.
getElementById로 img태그를 가져온 후 src 속성을 바꿔주는 함수입니다.
2. 이벤트 핸들러
다음으로 button의 onclick 이벤트 핸들러에 toggleImg() 함수를 전달해 주면 됩니다.
<body>
<div class="container">
<img id="img" src="./images/eiffel.jpg" />
<button onclick="toggleImg()">toggle</button>
</div>
<script>
function toggleImg() {
document.getElementById("img").src = "./images/rose.jpg";
}
</script>
</body>이제 button을 클릭하면 toggleImg()함수가 실행됩니다.
toggle을 클릭하면 아래와 같이 rose로 이미지가 변경됩니다.

'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, CSS] 마우스 커서 올릴 때 (오버) 효과주는 방법 - hover (11) | 2019.08.10 |
|---|---|
| [HTML, CSS] div 태그에 배경화면 지정하는 방법 (0) | 2019.08.09 |
| [HTML, JAVASCRIPT] 브라우저에서 확인창, 경고창 띄우는 법 - confirm (0) | 2019.08.08 |
| [HTML, CSS] 배경화면 한쪽만 흐리게 만들기 linear-gradient (0) | 2019.07.30 |
| [HTML, CSS] linear-gradient 그라데이션 효과 / 텍스트에 그라데이션 적용하는 법 (1) | 2019.07.30 |



