

1. hover
CSS의 :hover 선택자를 사용해서 마우스를 요소 위에 올렸을 때 적용되는 스타일을 정의합니다.
:hover는 링크, 버튼, 이미지 등 다양한 요소에 사용할 수 있습니다.
예시
hover 효과를 적용할 금색 div입니다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 200px;
height: 200px;
background: gold;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
해당 요소의 style 클래스에 :hover를 추가합니다.
.container {
width: 200px;
height: 200px;
background: gold;
}
.container:hover {
background: silver;
}
이제 마우스 커서를 올리면 백그라운드 색상이 silver로 변합니다.
(직접 마우스를 올려보세요)
여러 가지 효과를 동시에 줄 수도 있습니다.
.container {
width: 200px;
height: 200px;
background: gold;
}
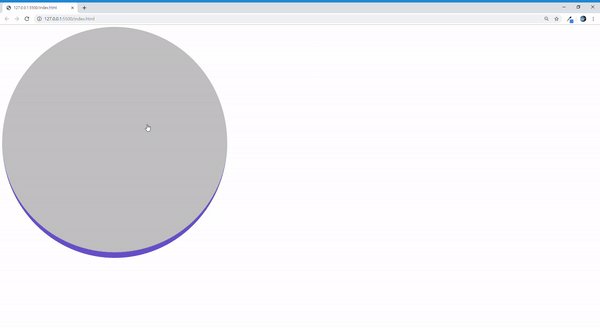
.container:hover {
background: silver;
border-radius: 50%;
}
(직접 마우스를 올려보세요)
요소를 변형시키거나 동적인 효과를 주고 싶을 때에는 transition, transform 속성을 활용할 수 있습니다.
.container {
width: 200px;
height: 200px;
background: gold;
}
.container:hover {
transition: all 3s;
transform: rotate(360deg);
}
(직접 마우스를 올려보세요)
transition과 transform 속성의 다양한 활용법은 아래 글을 참고해 주세요.
[HTML, CSS] transform, transition으로 요소 이동 및 변형시키는 방법 / 동적인 효과(애니메이션)
[HTML, CSS] transform, transition으로 요소 이동 및 변형시키는 방법 / 동적인 효과(애니메이션)
HTML 삽입 미리보기할 수 없는 소스 transform / transition 웹 페이지에서 시각적 요소의 표현은 사용자 경험에 큰 영향을 미칩니다. transform과 transition을 사용하면 다양한 동적인 효과들을 요소에 추가
codingbroker.tistory.com
2. mouseenter, mouseleave
마우스 오버 시 스타일 적용이 아닌, 특정 기능을 수행하고 싶을 때에는 자바스크립트를 활용해야 합니다.
요소의 onmouseenter, onmouseleave 속성에 이벤트 핸들러 함수를 설정하면 됩니다.
<div class="container" onmouseenter="mouseenterHandler()" onmouseleave="mouseleaveHandler()"></div>
<div id="message">여기를 확인하세요</div>
<script>
function mouseenterHandler() {
document.getElementById("message").textContent = "마우스 커서가 진입하였습니다";
}
function mouseleaveHandler() {
document.getElementById("message").textContent = "마우스 커서가 떠났습니다";
}
</script>
(직접 마우스를 올려보세요)
hover - CSS: Cascading Style Sheets | MDN
The hover CSS media feature can be used to test whether the user's primary input mechanism can hover over elements.
developer.mozilla.org
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML] 이미지에 링크거는 방법 - <a>, href, <img> (2) | 2019.08.10 |
|---|---|
| [HTML, CSS] div 요소를 동그랗게 만드는 방법 - border radius (0) | 2019.08.10 |
| [HTML, CSS] div 태그에 배경화면 지정하는 방법 (0) | 2019.08.09 |
| [HTML, JAVASCRIPT] 버튼 클릭 시 이미지를 변경하는 방법 (5) | 2019.08.09 |
| [HTML, JAVASCRIPT] 브라우저에서 확인창, 경고창 띄우는 법 - confirm (0) | 2019.08.08 |



