
confirm
브라우저 창에서 확인창, 경고창 띄우기
구문
result = window.confirm(message);
| message | 확인창에 띄울 문구 |
| result | 사용자가 '확인'을 누르면 true / '취소'를 누르면 false |
예시
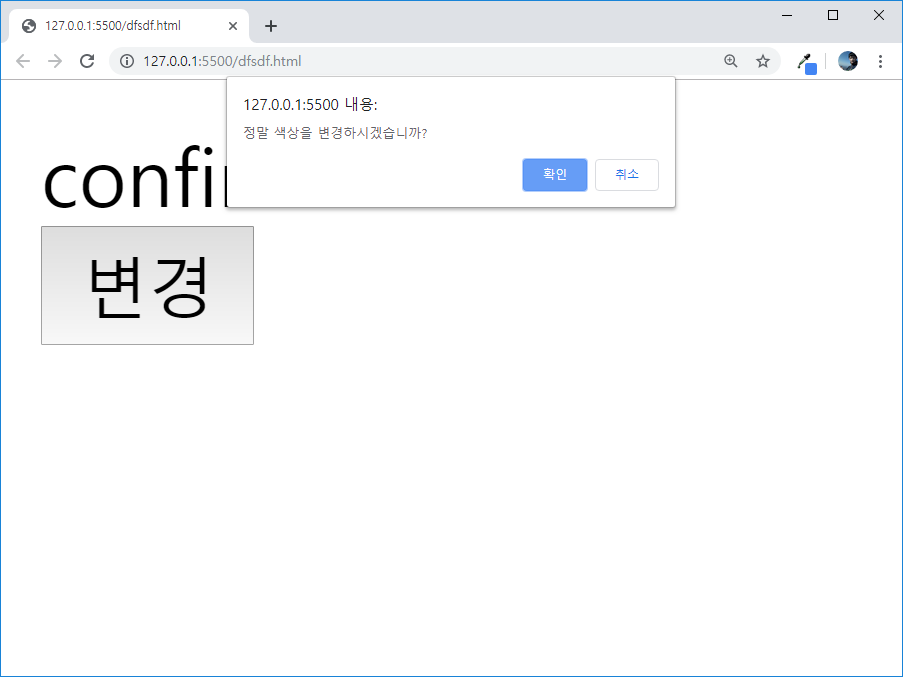
버튼을 클릭하면 배경화면의 색상을 바꾸는 예시입니다.
<!DOCTYPE html>
<html>
<head> </head>
<body>
<div>confirm</div>
<button onclick="confirmModal()">변경</button>
<script>
function confirmModal() {
window.confirm("정말 색상을 변경하시겠습니까?");
}
</script>
</body>
</html>

아직은 '확인'이나 '취소'를 눌러도 모달창이 닫힐 뿐 아무 일도 일어나지 않습니다.
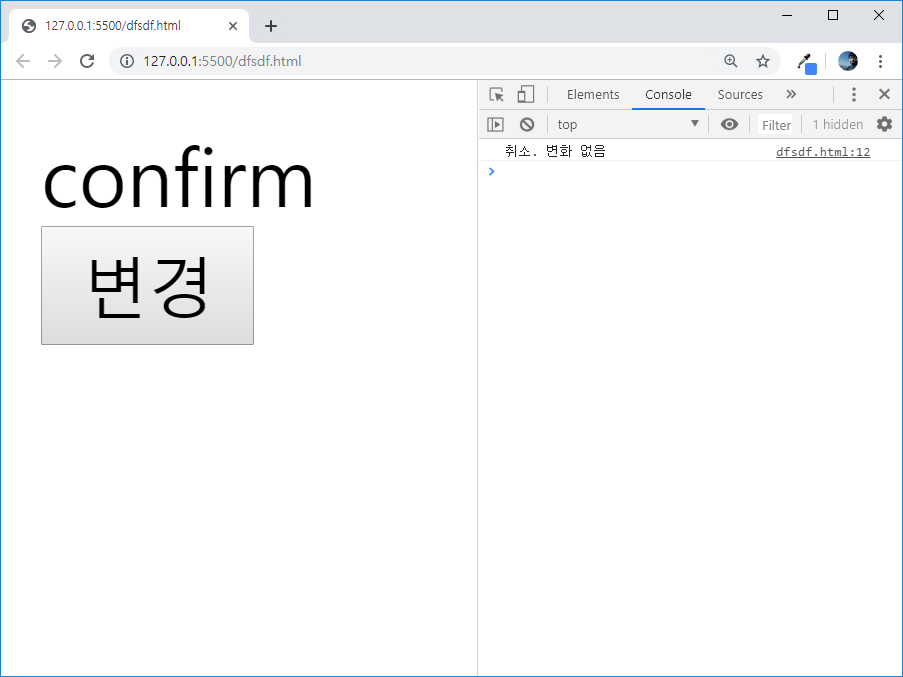
다음으로 '확인'을 눌렀을 때와 '취소'를 눌렀을 때의 상황을 조건문을 이용해서 구현합니다.
<!DOCTYPE html>
<html>
<head> </head>
<body>
<div>confirm</div>
<button onclick="confirmModal()">변경</button>
<script>
function confirmModal() {
if (window.confirm("정말 색상을 변경하시겠습니까?")) {
document.body.style.background = "#1abc9c";
} else {
console.log("취소. 변화 없음");
}
}
</script>
</body>
</html>이제 '확인'을 누르면 true를 반환하므로 색상이 바뀌고, '취소'를 누르면 false를 반환하므로 콘솔창에 메시지를 출력합니다.


MDN document - Window.confirm()
Window.confirm() - Web API | MDN
Window.confirm() 메서드는 확인과 취소 두 버튼을 가지며 메시지를 지정할 수 있는 모달 대화 상자를 띄웁니다.
developer.mozilla.org
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, CSS] 마우스 커서 올릴 때 (오버) 효과주는 방법 - hover (11) | 2019.08.10 |
|---|---|
| [HTML, CSS] div 태그에 배경화면 지정하는 방법 (0) | 2019.08.09 |
| [HTML, JAVASCRIPT] 버튼 클릭 시 이미지를 변경하는 방법 (5) | 2019.08.09 |
| [HTML, CSS] 배경화면 한쪽만 흐리게 만들기 linear-gradient (0) | 2019.07.30 |
| [HTML, CSS] linear-gradient 그라데이션 효과 / 텍스트에 그라데이션 적용하는 법 (1) | 2019.07.30 |



