

Linear gradient
linear-gradient는 CSS 속성 중 하나로, 웹 페이지의 요소에 선형 그라데이션 배경을 적용할 때 사용됩니다. 그라데이션 배경을 적용하면 두 개 이상의 색상이 서로 부드럽게 전환되면서 매력적인 디자인 효과를 만들 수 있습니다.
참고) 그라데이션, 그라디언트 용어 차이
그라데이션은 인지적 관점에서의 용어로, 색이 점진적으로 변화하는 현상을 의미합니다.
그라디언트는 기술적 관점에서의 용어로, 그라데이션을 구현하는 방법이나 기술을 의미합니다.
기본 사용법
background 속성에 linear-gradient를 사용합니다.
<div class="gradient-background"></div>.gradient-background {
background: linear-gradient(direction, color-stop1, color-stop2, ...);
}- direction은 그라디언트의 방향을 나타냅니다. 기본값은 to bottom입니다.
- color-stop은 그라디언트의 각 지점에서 변화할 색상을 나타냅니다.
예시
빨간색(red)으로 시작해서 노란색으로 끝나는 그라데이션입니다.
.gradient-background {
background: linear-gradient(to right, red, yellow);
}

다양한 색상 사용법
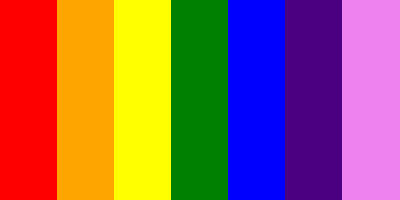
세 가지 이상의 색상을 사용할 수 있습니다.
색상은 쉼표로 구분하며, 각 색상은 그라디언트의 시작점과 끝점을 나타냅니다.
.gradient-background {
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}이 코드는 빨간색에서 보라색까지 무지개 색상을 그라디언트로 만듭니다.

방향 조절
linear-gradient의 첫 번째 인자는 방향을 지정합니다.
기본값은 to bottom이며, 그라디언트가 상단에서 시작해서 하단으로 진행됩니다. to right, to left, to top 등으로 방향을 지정할 수도 있고, 아래와 같이 각도를 사용해서 더 정밀하게 방향을 조절할 수도 있습니다.
.gradient-background {
background: linear-gradient(45deg, red, blue);
}
45도 각도로 빨간색에서 파란색으로 변하는 그라디언트를 생성합니다.
좀 더 복잡한 형태의 그라디언트도 가능합니다.
여러 색상과 정지점 사용
여러 색상을 각각 원하는 정지점에서 제어하여 더 정교하고 복잡한 그라디언트 패턴을 만들 수 있습니다.
.gradient-background {
background: linear-gradient(to right, red, orange 30%, yellow 50%, green 70%, blue);
}
빨간색에서 파란색으로 변하는 그라디언트를 만들면서 오렌지, 노란색, 녹색의 정지점을 각각 30%, 50%, 70%에 배치했습니다.
반복되는 그라디언트
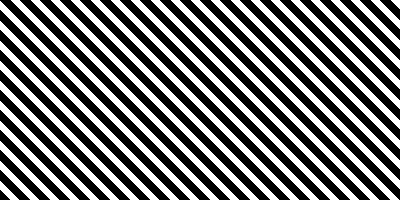
repeating-linear-gradient를 사용하면 반복되는 그라디언트 패턴도 만들 수 있습니다.
특히 줄무늬(스트라이프) 또는 규칙적인 패턴을 만드는 데 유용합니다.
.gradient-background {
background: repeating-linear-gradient(
to right,
white,
white 10px,
black 10px,
black 20px
);
}
45도 각도로 흰색과 검은색 스트라이프가 10픽셀 간격으로 반복되는 패턴을 생성합니다.
텍스트 그라디언트
글자에 그라디언트 효과를 적용하면 독특한 타이포그래피를 만들 수 있습니다.
<div class="gradient-text">그라데이션</div>.gradient-text {
width: fit-content;
font-size: 100px;
background: linear-gradient(to right, red, blue);
color: transparent;
-webkit-background-clip: text;
}
배경을 linear-gradient로 설정하고 color를 투명(transparent)으로 설정하였습니다. 마지막으로 -webkit-background-clip 속성을 text로 설정하면 배경의 gradient를 문자열에 그대로 적용할 수 있습니다.

주의하실 점은, 배경 그라데이션의 분포가 텍스트에 그대로 나타나도록 요소의 넓이(width)를 내부 문자열의 크기에 최대한 맞춰주셔야 합니다(fit-content 등).
'프론트엔드 HTML CSS JAVASCRIPT' 카테고리의 다른 글
| [HTML, CSS] 마우스 커서 올릴 때 (오버) 효과주는 방법 - hover (11) | 2019.08.10 |
|---|---|
| [HTML, CSS] div 태그에 배경화면 지정하는 방법 (0) | 2019.08.09 |
| [HTML, JAVASCRIPT] 버튼 클릭 시 이미지를 변경하는 방법 (5) | 2019.08.09 |
| [HTML, JAVASCRIPT] 브라우저에서 확인창, 경고창 띄우는 법 - confirm (0) | 2019.08.08 |
| [HTML, CSS] 배경화면 한쪽만 흐리게 만들기 linear-gradient (0) | 2019.07.30 |



